狭間純平@junpei_hazamaです。
最近いろんなサイトを参考にさせていただきながら、当ブログのカスタマイズをいじいじしまくっています。先人の知恵ってすごい!
というわけで今回ははてなブログのスマホ表示のヘッダー部分についてのカスタマイズを説明していきます。これからカスタマイズを考えている人はぜひ参考にしてみてください〜
はじめに注意!
・基本的に無料版ではなく、有料版のProの方向けの記事です。
・この記事ではPC版とは別にコードを記入していくため、レスポンシブ設定は解除しておいて下さい。解除の仕方ははてなブログ管理画面から「デザイン」→「スマートフォン」→「詳細設定」でチェックをはずせば完了です。
・また、スマホの設定画面ではCSSデザインを書き込むスペースがありませんが、「スマートフォン」→「ヘッダ」→「タイトル下」に以下のコードを書き込むことでCSSコードが反映されるようになります。(HTMLはそのまま書き込めばOK)
<style type="text/css"> /*ここにCSSコードを記入していく*/ </style>
実装図(before→after)
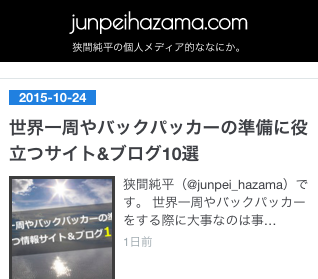
まずはイメージとしてカスタマイズする前とした後を比較してみます!

こんな感じでめっちゃすっきりします。
コードは以下のとおり。
<style type="text/css"> #globalheader-container { display: none;/*はてなブログヘッダーリンクを消去 */ } .header-blog-icon { display: none;/*デフォルトの丸いアイコンを消去*/ } #container { padding-top: 0px;/*上の余白を消去*/ } #header { width: 100%;/*横幅いっぱいに設定*/ padding-top: 7px;/*タイトル上部にスペースをつくる*/ padding-bottom: 7px;/*タイトル下部にスペースをつくる*/ margin: 0px;/*ヘッダーまわりの余白を消す*/ background: #000000;/*ヘッダーの背景色*/ } #header #title a{ color: #ffffff;/*タイトルの文字色*/ font-size:23px;/*タイトルの大きさ*/ } #header #blog-description { color: #ffffff;/*ブログ説明の文字色*/ font-size:10.2px;/*ブログ説明の大きさ*/ } </style>
これを先ほどの「ヘッダ」→「タイトル下」にコピペすれば一発で完成します。
それでは以下、上のコードが何を意味しているのか一つ一つ解説していきます。時間がないという人は上のコードをそのままコピペしちゃっても大丈夫です!
初期設定されているヘッダーリンクを削除
まずスマホ版で初期設定されているヘッダーリンクを削除します。この部分です。
コードは以下のとおりです。
/*はてなブログヘッダーリンクを消去 */ #globalheader-container { display: none; }
元ヘッダーリンク部分の余白を消す

ヘッダーリンクを削除したら画像のように余白部分ができてしまうので、これを消します。同じく以下のコードをコピペでOKです。
/*元ヘッダーリンク部分の余白を消す*/ #container { padding-top: 0px; }
プロフィールアイコンを削除
次に丸いアイコンを削除します。この部分です。
これは以下のコードをコピペで削除できます。
/*アイコンを消去*/ .header-blog-icon { display: none; }
タイトルとサブタイトルの設定
最後にタイトルとサブタイトルを修正します。上記の通りにコードをたしていくと、画像のようなヘッダーになるかと思います。

これを最後のこの完成形に持っていきます。

コードは以下です。
文字の色や大きさ、背景の色、タイトル周辺のスペースなどは適宜お好みで変更してください。色のコードは
HTMLカラーコードを参考にどうぞ!
#header #title a{ color: #ffffff;/*タイトルの文字色*/ font-size:23px;/*タイトルの大きさ*/ } #header { width: 100%;/*横幅いっぱいに設定*/ padding-top: 7px;/*タイトル上部にスペースをつくる*/ padding-bottom: 7px;/*タイトル下部にスペースをつくる*/ margin: 0px;/*ヘッダーまわりの余白を消す*/ background: #000000;/*ヘッダーの背景色*/ #header #blog-description { color: #ffffff;/*ブログ説明の文字色*/ font-size:10.2px;/*ブログ説明の大きさ*/ }
以上でカスタマイズ完了です。
ここから先はその他の任意のカスタマイズなので時間がある方は参考にしてみてください!
(任意)サブタイトルを削除
サブタイトルはスマホ版では見にくく、ごちゃごちゃしてしまう印象があるので削除しちゃうのもありです。その際のコードは以下のとおり。
/* ブログサブタイトル削除 */ #blog-description { display: none; }
(任意)フォントを変える
Googleフォントを使うことでタイトルやサブタイトルのフォントを変えることができます。
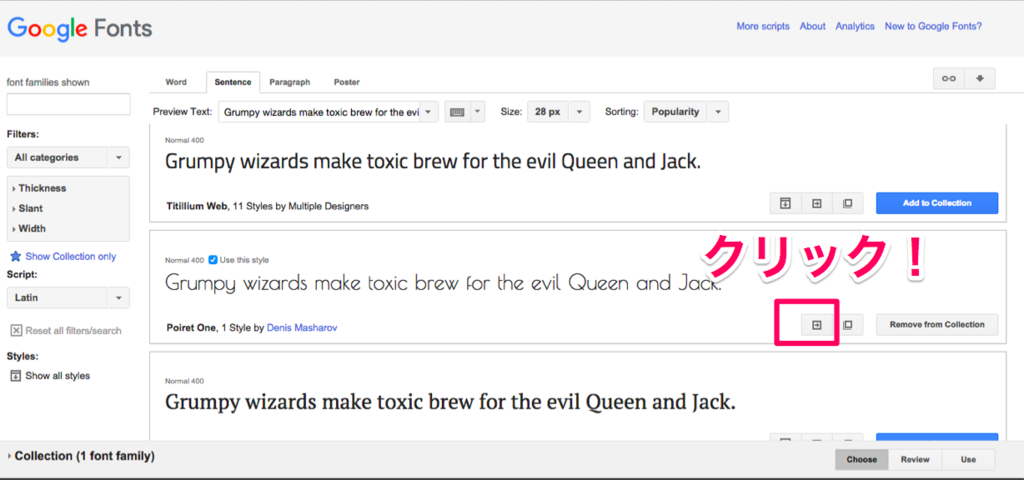
やり方は、まずGoogle Fontsを開いて、好きなフォントを選びページ下部のUSEをクリック。

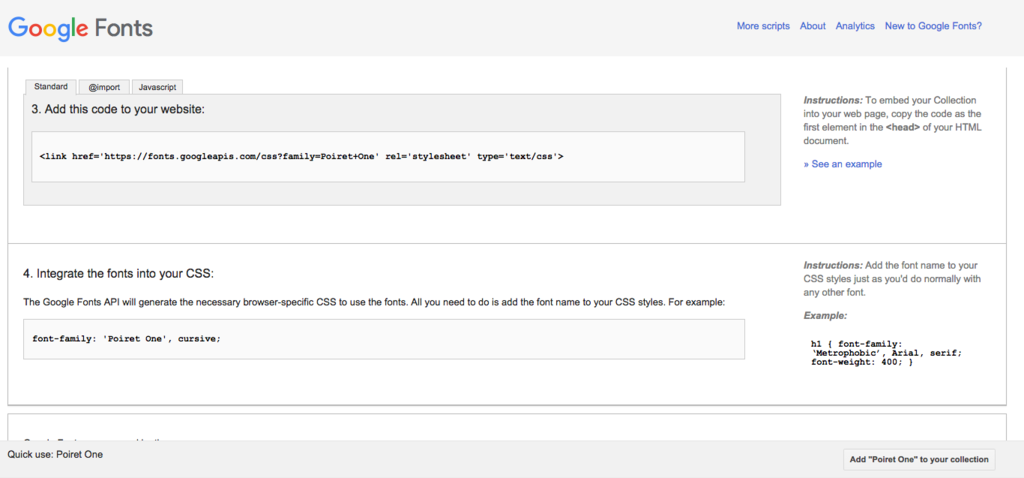
次にリンク先の画面で少し下にスクロールすると以下のような画面があらわれるので、そこに書いてあるHTMLのコードと、CSSのコードを今まで通り、「ヘッダ」の「タイトル下」にコピペして完成です。
参考に僕も作ってみました。こんな感じ。印象が一気に変わりますね!

僕の場合、コードは以下のようになりました。
<link href='https://fonts.googleapis.com/css?family=Poiret+One' rel='stylesheet' type='text/css'> <style type="text/css"> #title{ font-family: 'Poiret One', cursive; } </style>
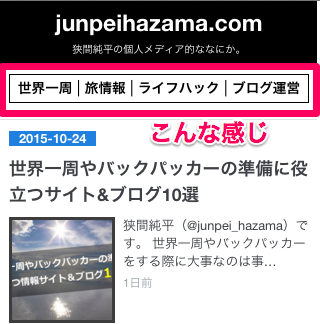
(任意)グローバルメニューを追加
タイトルの下にグローバルメニューを作成します。
イメージとしてはこんな感じ。

こちらもほぼ以下のコードをコピペでOKですが、4行以下の「URLを記入」のところと「名前」のところは各自変更してください。URLはメニューを押した際のリンク先のURLで、名前はメニューに表示される名前のことです。
また、こちらのコードはhtmlなのではじめのCSS専用コードで囲わずにそのまま「タイトル下」にコピペで大丈夫です。
<!-- グローバルメニュー --> <div id="mobile_menu"> <span class="category"><a href="URLを記入">名前1</a></span> | <span class="category"><a href="URLを記入">名前2</a></span> | <span class="category"><a href="URLを記入">名前3</a></span> | <span class="category"><a href="URLを記入">名前4</a></span> </div> <style> #mobile_menu{ color: #000000; text-align: center; background-color: #ffffff;/*背景色*/ margin:10px 0 0 0; border:1px solid #000000;/*囲い線*/ } #mobile_menu .category{ padding:10px 0 10px 0; line-height: 200%; font-size: 85%;/*文字の大きさ*/ font-weight: bold; } #mobile_menu a{ color: #000000; text-decoration: none; } </style>
以上が【スマホ版】はてなブログのヘッダー部分のカスタマイズ方法まとめでした!
やりようによっては無限にバリエーションがあると思うので後はお好きなようにいじってください。
参考にした記事
参考にした記事はこちらの記事です。それぞれめちゃくちゃ参考になりました!ありがとうございます!!
http://www.hiroseyonaka.com/entry/2015/07/11/184411www.hiroseyonaka.com